User Interface stencils
Feed icons
Here's a set of standard feed icons for RSS and Atom feeds. Icons come in 10x10, 12x12, 16x16, 24x24, 32x32, and 48x48 sizes, and work well on light or dark backgrounds. For more sizes and info, check out the Feed Icons website.
Flat and Cool UI
Responsive web and flat UI design is the current trend. This file satisfies that trend giving you all of the components and web elements needed that is responsive-ready! Graphs, buttons, checkboxes, drop downs, search boxes, notifications, radio buttons, controllers, sign in form, CTAs (call to actions), hero, register form...more
Flat and Simple UI
A collection of assets that I used for a few UX/UI projects. A lot of my clients here in the Redmond/Seattle Washington area like to have some colors added to the wireframes to notate actions and key areas therefore, this Flat and Simple UI stencil was created. Toasts, notifications, menu, navigation bar, radio buttons,...more
FlatBlock Wireframe Kit
An OmniGraffle stencil used to do "color block" wireframes. It includes the following parts: Basic Frames for web and mobile. Buttons Content Blocks Layout Components, like navigator, image placeholder, etc. Please go to https://github.com/cowfox/FlatBlock-Kit for examples and contribute.
Flat Form Design
A simple stencil with various form designs including multi-select checklists, radios, text and paragraph fields, active and inactive CTAs, dropdowns, and the like. Also includes text formatting for H1, H2, H3 and 'graph text.
Flat UI Elements
A collection of web elements (components) for easy and fast wire-framing for all of your UI needs. This stencil includes drop-downs, pagination, radio buttons, checkboxes, and buttons, plus a few bonus icons and credit cards.
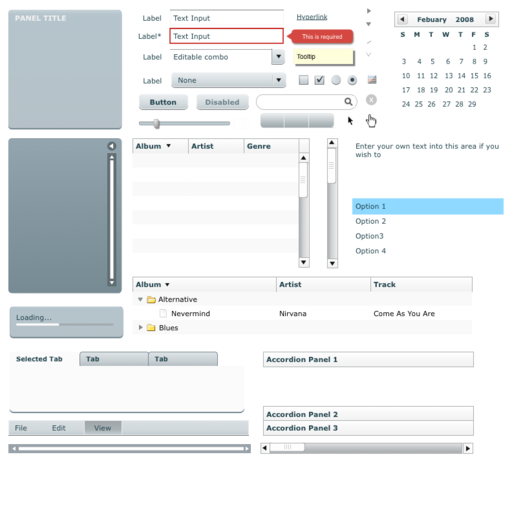
Flex 3 Stencil
Includes all Flex components from Flex 3 Style Guide: panels, data grid, buttons, fields, links, toggle, menu, scrolls, accordion, tabs, list, data picker, tool tip, errors.
Flow callouts
Rounded rectangular callouts with semi-transparent gradience.
Flow Map Shapes
We make flow maps daily to visually represent how users move through a system. We find that maps which depict screens and the results of user actions from those screens are easier for our clients to understand than the long text-heavy documents usually produced during the definition phase of most large web site projects. Most...more