Popular stencils
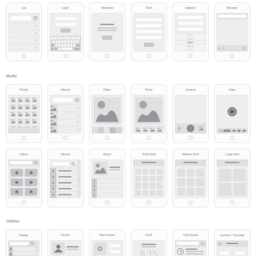
Mobile App Visual Flowchart
Make beautiful flowcharts for your mobile apps in minutes. Just drag and drop mini wireframes to create professional deliverables for your clients, developers or team members. This flowchart stencil comes packaged with 66 fully customizable mini wireframes to represent app functions, along with gesture icons and common...more
Web Sketch Interface v2
Use to mockup prototype that separate "Conceptual" from "Graphic" design. This is in the same series as Mac OS X Sketch Application. Update grouping for easy drag drop.
famfamfam Icons
The icons from famfamfam.com as an omnigraffle stencil.
Aquaticus Social Icons
These are very clean "Aqua" social icons. I created the stencil after using the icons for various prototyping projects. Follow me on Twitter http://twitter.com/phantomflyer
Interactive Sketch Notation
A collaboration with Jakub Linowski to elvolve and componentise his Interactive Sketch Notation concept
Form Elements
Form elements stencil from the Design Stencil kit in the Yahoo! Design Pattern Library.
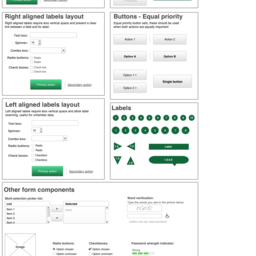
Best Practice UX Forms Stencil v1.1
This is the second, more comprehensive release of this stencil which follows best practice UX form design practices, providing three different ways of laying forms out, each with their own benefits. This version also provides different button layouts, a progress indicator, captcha code input field, labels and more.
Apple Elements
Stencil of additional Apple hardware and misc. networking components. Excellent for creating physical diagrams.
iPhone Wire Frames
This is a basic stencil for creating wire frames for iPhone optimized web sites (from April 2008) Includes standard components like form fields, buttons, dialogs, key boards, lists, loading icon, selected state. Any feedback would be appreciated, and I will make appropriate revisions.