Stencils tagged with ‘information architecture’
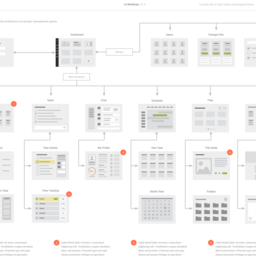
UI Wireflows
Architecture, layout, and flow for software interfaces. UI Wireflows allow you to show the architecture, basic page layout, content and flow of software in one deliverable. With 120 screens and 100 additional UI and flowchart elements, the Kit blends flowcharts and wireframes to help you clearly communicate the functionality...more
Lil Pages - 50 UI Layouts
Lil Pages opens up the flexibility and enjoyment of creating beautiful documents to help communicate user flows, storyboarding, site map flowcharts, fast wireframing or simply UI icons to use in your next project. Lil Pages have been created to be simple, elegant and work straight out of the box. However, the real power lies...more
Flat and Simple UI
A collection of assets that I used for a few UX/UI projects. A lot of my clients here in the Redmond/Seattle Washington area like to have some colors added to the wireframes to notate actions and key areas therefore, this Flat and Simple UI stencil was created. Toasts, notifications, menu, navigation bar, radio buttons,...more
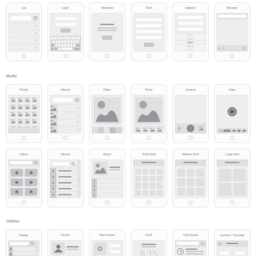
Mobile App Visual Flowchart
Make beautiful flowcharts for your mobile apps in minutes. Just drag and drop mini wireframes to create professional deliverables for your clients, developers or team members. This flowchart stencil comes packaged with 66 fully customizable mini wireframes to represent app functions, along with gesture icons and common...more
User Experience Professional
The user experience professional stencil kit allows you to design provably better web forms. The layouts included are based on eye tracking research undertaken by UX researcher Matteo Penzo (which itself used form layouts by Luke Wroblewski, a well-known UX designer). All of the core components you need to design forms...more
Website Flowcharts
Make beautiful flowcharts for your websites and web apps in minutes. Just drag and drop mini wireframes to create professional deliverables for your clients, developers, or team members. This flowchart stencil comes packaged with 63 mini wireframes to represent common page layouts, built on a 4-column grid with elements...more
Conversational Architecture
A stencil for the Conversational Architecture design language, used to specify multi-channel, multi-modal and multi-directional web and mobile applications.
Site Map Stencil
This stencil allows you to create site maps in manual mode. It has various page types that can be dragged and dropped on the page as well as description copy blocks. Very helpful for people who used to create site maps manually in Visio.
UX Arrows
Arrow set for use on your charts, diagrams, and illustrations of information, ideas, and concepts. Use in conjunction with UX People, US Human Figures, and UX People Builder stencils. Optimal for information architecture, interaction design, and user experience projects.