Stencils tagged with ‘web’
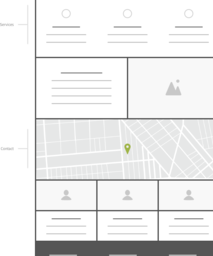
Square Wireframe Kit
Square Wireframe Kit provides a simple, flexible, and fun way to wireframe. Simple square blocks can be easily resized, rearranged, stacked, and edited to build wireframes for anything from a traditional website to a mobile app. If you need to show more detail, squares come in two versions so you can switch between mock...more
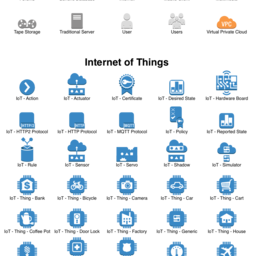
AWS Simple Icons 2017
Amazon Simple Icons from 2017. Contains AWS icons for all the AWS services
Software Architecture Whiteboarding
Many years ago, I decided to go 100% digital and eliminate all paper based notes, scribbles and whiteboards. OmniGraffle helped me a great deal achieve that goal. I created this stencil to help throw ideas on a 'digital' white board and conduct brainstorming sessions with remote team members via screen sharing. Hope you find...more
Blenderbox UX Wireframe Kit
Gee, printer-friendly! Sometimes, there’s nothing better than printing out a design and just marking it up. When we noticed that our clients were printing our wireframes, we decided to do away with the typical 11″×17″ canvas and create our own stencils, formatted for regular printer paper. This pen-ready baby is outfitted...more
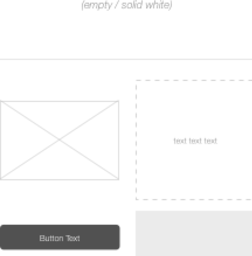
FlatBlock Wireframe Kit
An OmniGraffle stencil used to do "color block" wireframes. It includes the following parts: Basic Frames for web and mobile. Buttons Content Blocks Layout Components, like navigator, image placeholder, etc. Please go to https://github.com/cowfox/FlatBlock-Kit for examples and contribute.
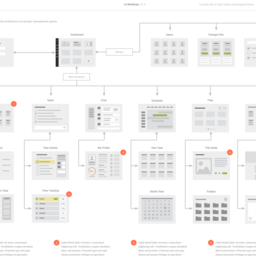
UI Wireflows
Architecture, layout, and flow for software interfaces. UI Wireflows allow you to show the architecture, basic page layout, content and flow of software in one deliverable. With 120 screens and 100 additional UI and flowchart elements, the Kit blends flowcharts and wireframes to help you clearly communicate the functionality...more
Responsive Website Wireframe Kit
Rapid Wireframing for Desktop, Tablet and Phones. Our massive wireframe library has 30 pages of content blocks, website elements, icons, wireframe examples and templates. Every single component comes in three sizes to quickly create wireframes showing desktop, tablet and phone layouts. The templates can also be used to...more
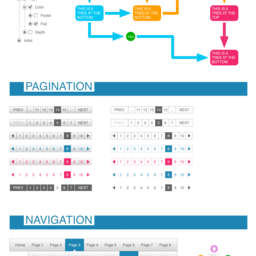
Flat UI Elements
A collection of web elements (components) for easy and fast wire-framing for all of your UI needs. This stencil includes drop-downs, pagination, radio buttons, checkboxes, and buttons, plus a few bonus icons and credit cards.
Squeeze Page Flow Chart Elements
A squeeze page flow chart helps to determine what content is need for a squeeze page, and where on the page they will appear. Basic elements are written content, calls to action, videos and testimonials. Use this flowchart as a guide.